게으른 완벽주의자의 개발자 도전기
[shop]카테고리 등록 및 사용/미사용 변경 js(ajax) 본문

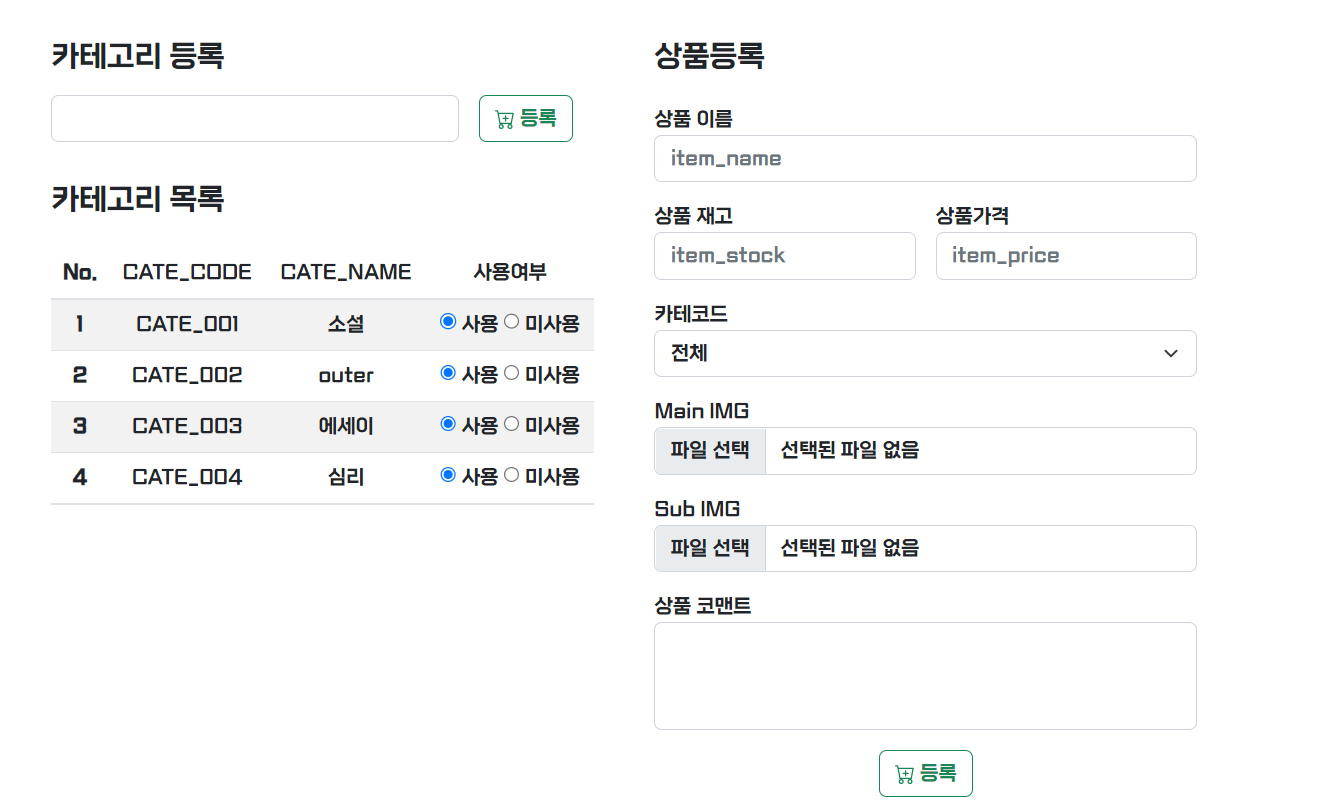
카테고리를 등록하고,
기 등록된 카테고리의 사용여부 라디오 표시 상태 변경에 따라
상품등록의 카테고리에서도 사용중인 카테고리 목록만 뜨도록 설정할 것이다.
1. 카테고리 등록
1) html
<div class="col-12 mb-3">
<div class="col-12 mb-3">
<H4>카테고리 등록</H4>
</div>
<div class="col">
<form class="d-flex" th:action="@{/admin/regCate}" method="post">
<div class="col-9">
<input class="form-control" type="text" name="cateName">
</div>
<div class="col ms-3">
<button class="btn btn-outline-success" type="submit">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16"
fill="currentColor" class="bi bi-cart-plus"
viewBox="0 0 16 16">
<path d="M9 5.5a.5.5 0 0 0-1 0V7H6.5a.5.5 0 0 0 0 1H8v1.5a.5.5 0 0 0 1 0V8h1.5a.5.5 0 0 0 0-1H9V5.5z" />
<path d="M.5 1a.5.5 0 0 0 0 1h1.11l.401 1.607 1.498 7.985A.5.5 0 0 0 4 12h1a2 2 0 1 0 0 4 2 2 0 0 0 0-4h7a2
2 0 1 0 0 4 2 2 0 0 0 0-4h1a.5.5 0 0 0 .491-.408l1.5-8A.5.5 0 0 0 14.5 3H2.89l-.405-1.621A.5.5 0 0 0 2
1H.5zm3.915 10L3.102 4h10.796l-1.313 7h-8.17zM6 14a1 1 0 1 1-2 0 1 1 0 0 1 2 0zm7 0a1 1 0 1 1-2 0 1 1 0 0 1 2 0z" />
</svg> 등록 </button>
</div>
</form>
</div>
</div>2) controller
카테고리 등록
@PostMapping("/regCate")
public String regCate(CateVO cateVO) {
cateVO.setCateStatus(CateStatus.USE.toString());
adminService.regCate(cateVO);
return "redirect:/admin/main";
}
enum 활용하기
cateStatus의 기본값은 USE이다.
setting할 때 USE가 들어가도록 ENUM에 위 두가지를 정의한다.
2. 카테고리 목록 사용 미사용 체크
1) html
<th:block th:if="${!(#lists.size(cateList) eq 0)}">
<tr th:each="cateList, status : ${cateList}">
<th scope="col" th:text="${status.count}"></th>
<td th:text="${cateList.cateCode}"></td>
<td th:text="${cateList.cateName}"></td>
<td><input type="radio" value="USE" th:name="|cateStatus_${status.count}|"
th:checked="${cateList.cateStatus eq'USE'}" th:onclick="changeStatus([[${cateList.cateCode}]], 'USE');" > 사용
<input type="radio" value="UNUSE" th:name="|cateStatus_${status.count}|"
th:checked="${cateList.cateStatus eq'UNUSE'}" th:onclick="changeStatus([[${cateList.cateCode}]], 'UNUSE');"> 미사용
</td>
</tr>
</th:block>
<select class="form-select" name="cateCode" id="cateCode">
<option selected>전체</option>
<th:block th:each="statusList : ${statusList}">
<option th:text ="${statusList.cateName}" th:value="${statusList.cateCode}"></option> </th:block>
</select>
2) controller (ajax)
@PostMapping("/updateStatus")
@ResponseBody
public void updateStatus (CateVO cateVO) {
adminService.updateStatus(cateVO);
}3) js
function changeStatus(cateCode, status){
const result = confirm('상품의 상태를 변경하시겠습니까?');
if(result){
$.ajax({
url: '/admin/updateStatus', //요청경로
type: 'post',
data:{'cateStatus': status , 'cateCode':cateCode}, //필요한 데이터
success: function(result) {
alert('상태가 변경되었습니다.');
select박스 목록 재조회(사용 중인 것만)
selectUseCategoryListAjax();
topMenuAjax();
},
error: function(){
alert('실패');
}
});
}
}4) controller
@PostMapping("/selectUseCategoryListAjax")
@ResponseBody
public List<CateVO> selectUseCategoryListAjax() {
//사용중인 것만 뜨도록
List<CateVO> cateList = adminService.statusCateList();
return cateList;
}5) js
function selectUseCategoryListAjax(){
$.ajax({
url: '/admin/selectUseCategoryListAjax', //요청경로
type: 'post',
data:{}, //필요한 데이터
success: function(result) {
const selectBox = document.querySelector('#cateCode');
//내용 빈값으로 바꾼다
selectBox.innerHTML = '';
let str = '';
str += '<option selected>전체</option>';
for(const cateInfo of result){
str += `<option value="${cateInfo.cateCode}">${cateInfo.cateName}</option>`;
}
selectBox.insertAdjacentHTML('afterbegin',str);
},
error: function(){
alert('실패');
}
});
}'Spring Boot' 카테고리의 다른 글
| [shop] 회원목록 및 이름 클릭 시 회원정보 보기 (0) | 2022.10.09 |
|---|---|
| [shop] 사이드 메뉴판 active 추가하기 (th:classappend) (0) | 2022.10.09 |
| [shop]이미지와 함께 상품 등록하기 (enctype="multipart/form-data") (0) | 2022.10.09 |
| [shop] js활용하여 재고 변경 및 상품 상태 변경 (0) | 2022.10.09 |
| [shop] 검색조건을 활용하여 아이템 검색하기 (0) | 2022.10.09 |




