게으른 완벽주의자의 개발자 도전기
DB와 연결하여 데이터 이동하기2(회원목록페이지, status) 본문
회원 목록페이지
1)DAO 기능
private Connection conn;
private PreparedStatement stmt;
private ResultSet rs;
private String sql;
목록페이지를 불러오는 것은 SELECT를 사용한다.
나는 selectMemberList라는 메소드를 만들었다.
public List<MemberDTO> selectMemberList() {
(★회원 전체 목록은 회원 한사람을 불러오는게 아니라 여러 사람의
데이터를 불러오는것이기 때문에 List를 사용하여 한명씩 담는 작업을 한다!)
!!위치 주의하기!!
(자료형은 MemberDTO에 변수로 설정한 변수들을 사용할 것이기 때문에 DTO로)
List<MemberDTO> memberList = new ArrayList<>();
i) 쿼리문 작성
sql="SELECT
ID
, NAME
, EMAIL
, TELL
FROM MEMBER";
try {
- 자바와 DB연결
conn = JDBCUtil.getConnection();
- 쿼리를 준비
stmt = conn.prepareStatement(sql);
(?값 세팅의 순서지만 이번쿼리에는 ?가 없으니 생략)
- 쿼리를 실행 (select니까 executeQuery리턴값이 resultSet)
rs = stmt.executeQuery();
ii) getString(데이터베이스에서의 콜론명) 쿼리에서 데이터 가져와
while(rs.next()) {
String id = rs.getString("ID");
String name = rs.getString("NAME");
String email = rs.getString("EMAIL");
String tell = rs.getString("TELL");
iii) 4개 값 받을 객체생성
MemberDTO member = new MemberDTO();
iv) 쿼리에서 받은거 member에 세팅 해
member.setId(id);
member.setName(name);
member.setEmail(email);
member.setTell(tell);
v) memberList에 추가 해
memberList.add(member);
}
}catch(Exception e) {
e.printStackTrace();
}finally {
JDBCUtil.close(rs, stmt, conn);
}
return memberList;2) index.jsp
index.jsp로 곧바로 servlet으로 가도록 만들어 준다
<jsp:forward page="memberList.me"></jsp:forward>3)Controller
if(command.equals("/memberList.me")) {
1) DAO에서 만든 메소드 사용하겠다. -> memberDAO.selectMemberList();
그런데 이걸 사용할 때 자료형을 List<MemberDTO> 변수명을 memberList으로 사용할게!
List<MemberDTO> memberList = memberDAO.selectMemberList();
2) 데이터 jsp로 내보내기
request.setAttribute("memberList", memberList);
page="member_list.jsp";
}4) member_list.jsp 만들기( 순번 넣기)
DB에 member라는 데이터베이스를 만들었다는 전제하에 진행

<table>
<thead>
<tr>
<td>No</td>
<td>아이디</td>
<td>이름</td>
<td>이메일</td>
<td>연락처</td>
</tr>
</thead>
( when에는 목록에 데이터 없을 때 나올 조건 넣겠다)
<c:choose>
<c:when test="${memberList.size() eq 0}">
<tr>
<td colspan="5"> 조회된 데이터가 없습니다.</td>
</tr>
</c:when>
<c:otherwise>
<c:forEach var="member" items="${memberList }" varStatus="status">
<tr>
게시글 순번 넣기 (varStatus= status)
먼저 varStatus= status 넣어 순번을 넣을거라고 표기 한다.
<status의 종류>
1. ${status.index }
-순번이 0,1,2,3.4,5,6 이런식으로 0부터 순차적으로 숫자가 나온다.
먼저 작성한 글의 번호가 6이 된다.
2. ${status.count }
-순번이 1,2,3,4,5,6 이런식으로 순차적으로 적용된다.
먼저 작성한 글의 번호가 6이 된다.
3. ${memberList.size() - status.index }
- 전체 작성글의 개수(총 7건이라 가정 하)에서
글의 index(0,1,2,3,4,5,6)를 빼서 숫자가 정해진다.
먼저 작성한 글의 번호가 1이 된다. 마지막 글번호가 7이 된다.
<td>
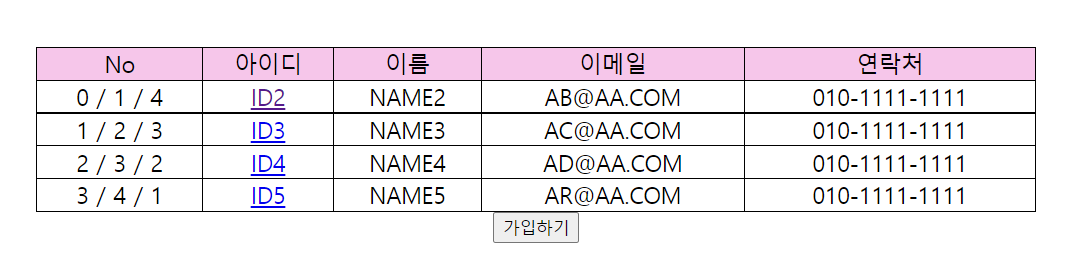
캡쳐되 화면을 보면 순서대로 적용된 내용을 볼 수 있다.
${status.index } / ${status.count } / ${memberList.size() - status.index }
</td>
<td>
<a href="member_detail.me?id=${member.id }">${member.id }</a>
(아이디를 클릭하면 상세보기 페이지로 이동하도록 만들었다)
</td>
<td>
${member.name }
</td>
<td>${member.email }</td>
<td>${member.tell }</td>
</tr>
</c:forEach>
</c:otherwise>
</c:choose>
</table>
<div align="center">
<input type="button" value="가입하기" onclick="location.href='memberJoinForm.me';">
</div>'servlet jsp' 카테고리의 다른 글
| DB와 연결하여 데이터 이동하기4(회원 상세페이지) (0) | 2022.07.31 |
|---|---|
| DB와 연결하여 데이터 이동하기3(회원 가입 페이지) (0) | 2022.07.31 |
| DB와 연결하여 데이터 이동하기1(Controller, DAO, JDBCUtil 만들기) (0) | 2022.07.31 |
| DB와 연결하여 자료 입력, 수정, 삭제 조회하기(기본 패턴) (0) | 2022.07.31 |
| 학생성적정보시스템만들기 3(controller 완성하기) (0) | 2022.07.30 |




