게으른 완벽주의자의 개발자 도전기
[board] 틀 만들기 ( th:fragment, layout:fragment) 본문

이번에 사용할 것
layout(fragment)
bootstrap
thymeleaf
validation(빨간색으로 틀렸다 표시 뜨는거)
spring security
1. 설정(application.properties)
2. pom.xml 필요한 jar파일 추가
3. 필요한 파일 추가 (쿼리 로그 출력 위한 파일)
-> log4jdoc , logback
templates layout 폴더 <- base_layout
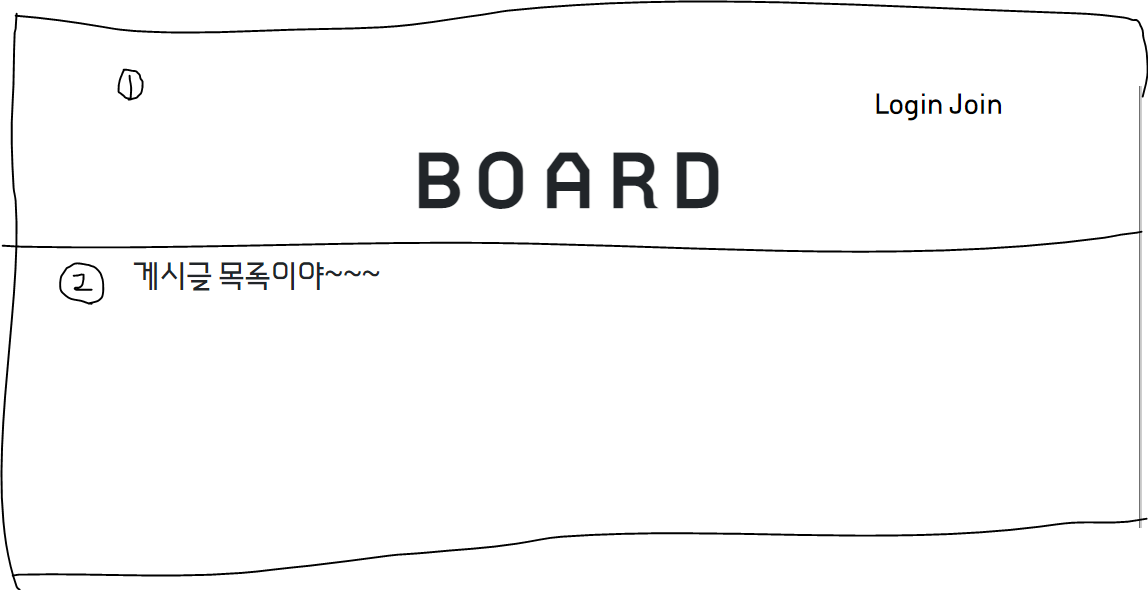
templates를 활용하여 1번은 고정화면 2번은 내용이 변경되도록 설계를 할 것이다.

필요한 html 파일은 총 3개
1. 상단의 고정화면을 나타낼 top.html
2. 하단에 변경될 내용이 들어갈 board_list.html
3. 위 두가지 파일을 보여주기 위해 베이스 역할을 할 base_layout.html
1. top.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
고정된 화면
<div th:fragment="topFragment"> 이 조각파일을 나는 topFragment라고 할거야
<div class="row"> 행표시
<div class="col text-end" > 열표시 텍스트는 오른쪽 정렬
<a th:href="@{/member/login}"> Login</a>
<a th:href="@{/member/join}">Join</a>
</div>
</div>
<div class="row"> 행표시
<div class="col text-center"> 열표시 텍스트는 가운데 정렬
<span class="main">B O A R D</span> (css 설정을 위해 class 부여)
</div>
</div>
</div>
</html>실제 데이터는 th:fragment안에 데이터만 base_layout.html에 표시가 되기 때문에
html을 제외한 나머지는 삭제해도 무방하다.
2. board_list.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout ="http://www.ultrap.net.nz/thymeleaf/layout"
layout:decorate="~{layout/base_layout}">
xmlns:layout -> layout 사용할거야
layout:decorate -> layout 페이지는 base_layout html이랑 같이 실행될거야
controller에서 board_List 실행하면 위의 태그들로 인해서 연결된 파일들 같이 열린다.
계속 바뀌는 화면
<div layout:fragment ="content">
게시글 목록이야~~~
</div>
</html>~{layout/base_layout} 에서 ~{} 생략 가능하다. 그래서 layout/base_layout 만 작성해도 무방하다.
3. base_layout.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout ="http://www.ultrap.net.nz/thymeleaf/layout">
->layout을 사용하겠다
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
bootstrap 사용을 위한 태그 1
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT"
crossorigin="anonymous">
css 공통으로 적용하기 위해서 작성
<link th:href="@{/css/layout/common.css}" rel="stylesheet">
</head>
<body>
페이지 총 두개로 나눌 것, 상단, 하단 페이지 전체 표시는 container
화면 상단부분
<div class="container"> 상단 페이지 전체 (고정 화면)
<div class="row"> 행표시
<div class="col"> 열표시
<div th:replace="fragment/top::topFragment"></div>
th:replace 이 자리 데이터를 대체하겠다
대체할 데이터 주소 작성 fragment/top.html을 넣겠다(왼쪽)
::
top.html에서 <div th:fragment="topFragment">로 정한 값을 넣겠다(오른쪽)
</div>
</div>
</div>
실제 내용 넣는 칸(컨텐츠에 따라 내용 변경되는 구간)
<div class="container"> 하단 페이지 전체
<div class="row"> 행 표시
<div class="col"> 열 표시
<div layout:fragment = "content"></div>
layout:fragment = "content"라고 지정한 데이터를 표시하겠다
</div>
</div>
</div>
bootstrap 사용 위한 script 추가
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8"
crossorigin="anonymous"></script>
j쿼리 사용을 위한 script 추가 (이벤트나 js사용할 때)
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
</body>
</html>
css 적용 (계속 변경되는 영역)
-> content부분만 css따로 적용하고자 할 때 사용한다.
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout ="http://www.ultrap.net.nz/thymeleaf/layout"
layout:decorate="~{layout/base_layout}">
<th:block layout:fragment="css">
<link th:href="@{/css/common.css}" rel="stylesheet">
</th:block>css적용 (고정 영역)
'Spring Boot' 카테고리의 다른 글
| [shop] modal 사용하여 회원가입 (주소 입력하기) (0) | 2022.09.18 |
|---|---|
| [board]validation을 이용하여 회원가입하기 (0) | 2022.09.18 |
| [ajax]학생정보시스템 학생정보삭제, 점수정보 삭제 (0) | 2022.09.12 |
| [ajax] 학생정보시스템 점수상세페이지, 점수등록 (0) | 2022.09.12 |
| [Ajax] 학생정보시스템 목록 조회, 학급별 목록 조회 (insertAdjacentHTML) (0) | 2022.09.12 |




