[html] 수업 정리 1(기본태그 정리)
7월 18일 오전에 첫시험을 치고 오후 수업부터는 html css 부분 수업이 진행되었다.
html css는 기존에 쓰던 오라클에서 진행한다. 그리고 WAS로 아파치 톰캣 8.5를 쓴다. 그리고 UTF-8로 세팅!
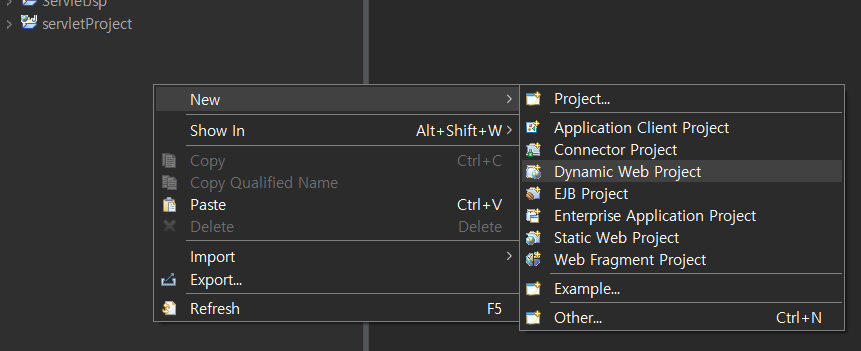
설정을 다시 세팅하고 Project Explorer 뷰에서 마우스 오른쪽 new -> Dynamic web project를 눌러서 프로젝트를 만들고 scr -> webapp에서 new -> html file을 만든다!! java떄와 다르게 소문자로 파일 만듦!
java때와 동일하게 실행할 때도 ctrl F11을 누르면 실행이 되는데 나는 크롬을 기본으로 설정했다.
(Daynamic project는 다른 폴더가 닫혀 있는 상태에서 만들기 가능하다. 이것도 모르고 처음에 헤맸다.)


쌤이 WAS(Web ApplicationServer)를 알려주셨는데,
먼저 클라이언트가 웹브라우저로 서버에게 어떤 요청을 하면 요청한 언어를 서버에게 해석해주는 역할을 한다. 또한, 다시 서버가 클라이언트에게 응답하는 언어를 그에 맞게 바꿔주는것도 WAS가 하는 일이다. 대표적으로 톰캣이 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
여기에 필요한 내용을 넣는다.
</body>
</html>
기본적으로 html은 세트로 움직이는데, 예를 들면 <div>로 시작하면 </div> /로 닫아야 한다.
그러나 <br>은 닫는 태그가 없으니 기억할 것!
html관련해서 사용하는 것들을 태그(tag)라고 부른다!! 장미의 태그교실이 생각나는건 나뿐이엇나 ㅋㅋㅋ
1. 제목 크기 정하기
<h1> 완전 큰 제목 </h1>
<h2>두번째로 큰 제목 <h2>
.
.
.
<h6> 가장 작은 제목<h6>
2. 한 줄 개행하기 <br>
우리가 자바에서 println을 썼던 것 처럼 html에서는
<h2>Hello</h2> <br>
이런식으로 사용한다.
3. 한 문단 작성 <p>< /p>
우리가 뉴스를 보면 문단별로 내용이 들어가 있는걸 볼 수 있다. 이때 사용하는게 <p>태그이다
<p>
안녕하세요. 갓생을 살고 싶은 머리방울입니다. 아직 국비교육을 들은지 4주밖에 지나지 않았지만, 정말 열심히 하고 싶은 마음 뿐입니다. 롱런하는 개발자 가보자고!!
</p>
4. 사이트 집어 넣기 <a href="주소"> </a>
href=" " 안에 주소를 집어 넣는게 일반적이다. 새 창으로 열고 싶다면 target="blank"를 추가한다.
<a href="https://www.naver.com" target="blank" > 네이버 </a>
(네이버라는 글자를 누르면 새창을 열어 네이버를 열겠다)
<a href="hello.html" target="blank"> 페이지 이동</a>
(페이지 이동을 누르면 새창으로 내가 만든 hello.html이라는사이트를 열겠다)
다음 수업에서 a태그의 단점을 배웠는데,
a태그로 로그인 프로그램을 넣어 실행시킨다면, 주소창에 아이디와 비밀번호가 적힌채로 넘어간다는 것.
그래서 그때는 form태그 post방식으로 사용을 한다는데 그건 다음에 상세하게 다뤄야겠다.
5. 이미지 태그하기
넣고 싶은 사진을 ctrl + C 한 후에 webapp에 붙여넣기 해서 만들 수 있다.
<img src="과일.jpg" width="200px">(너비는 200px로 하겠다)
이미지를 누르면 구글 사이트 열리게 만들기
<a href="https://www.google.co.kr" target="blank"> <img src="과일.jpg" width="200px"> </a>
(이미지를 누르면, 새창을 열어 구글 사이트가 열릴것이다.
6. 블록 태그 : 무조건 한 줄을 다 차지한다 div태그
<div style="background-color:green;> 치킨🍗🍗</div>
7. 인라인 태그 : 내용의 크기만큼만 차지한다 span 태그
<span style="background-color: yellow;">피자🍕🍕 </span>
피자🍕🍕 </span style="background-color: yellow;">