게으른 완벽주의자의 개발자 도전기
[css]inline-block, button 꾸미기, position 본문
1. display : inline-block
1) div, span

블록태그 : 실제 내용 크기 상관없이 한 줄의 영역 차지하는 것으로 대표적으로 div태그
인라인태그 : 영역의 크기가 실제 내용과 일치하는것으로 대표적으로 span태그
.div1{
background-color: #A66CFF;
width: 200px;
}
.div2{
background-color: #9C9EFE;
width: 100px;
}
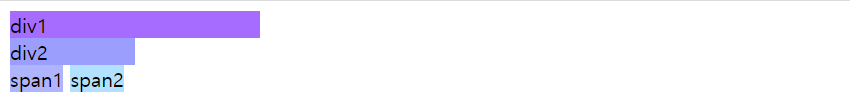
★div1의 width를 200px로 줄이더라도 바로 옆에 div2가 오지 않는걸 볼 수 있다.
div는 너비를 줄이더라도 나머지 공간에 다른게 올 수 없는걸 알 수 있다.
.span1{
background-color: #AFB4FF;
width: 150px;
}
.span2{
background-color: #B1E1FF;
}
width를 150px로 조절하더라도 span1이라는 글자에만 색이 들어간 걸 볼 수 있다.
span은 강제로 너비 조절을 할 수 없는 걸 알 수 있다.
<div class="div1">div1</div>
<div class="div2">div2</div>
<span class="span1">span1</span>
<span class="span2">span2</span>
2) inline-block

div의 display는 display : block 으로 설정되어 있고,
span의 display는 display: inline 으로 설정되어 있다.
div와 span의 성질을 믹스하여 inline-block이라는 display가 있다.
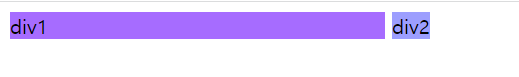
nline-block을 이용해서 버튼 여러 개의 크기를 다르게 할 수 있다.
div {
display: inline-block;
}
.div1{
background-color: #A66CFF;
width: 300px;
}
.div2{
background-color: #9C9EFE;
}
<div class="div1">div1</div>
<div class="div2">div2</div>
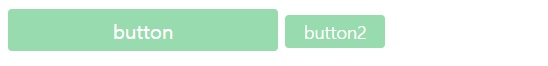
2. button 꾸미기(css 페이지에서 버튼 css 불러오기)

버튼을 꾸밀 때 매번 style태그안에 같은 내용을 복붙해야하는 번거로움이 있다.
이때 타이틀 태그 밑에 아래와 같이 작성하여 스타일 적용이 가능하다.
<link type="text/css" rel="stylesheet" href="btn_css.css" >
쌤이 css파일은 디자이너에게 받고 개발자는 이렇게 추가하여 디자인을 적용한다 했다.
<btn_css.css>
.btn{
display: inline-block;
width: 200px;
background-color: #97DBAE;
color: white;
text-align: center;
padding: 6px 8px;
border-radius: 3px;
-ms-user-select: none;
-moz-user-select: -moz-none;
-khtml-user-select: none;
-webkit-user-select: none;
user-select: none;
}
.btn:hover { (마우스에 커서를 가져다 되면 손모양으로 바꾸겠다)
cursor: pointer;
}
/* 요소 선택하면 */
.btn:active{
position:relative;
left: 3px;
top: 3px;
background-color: #65C18C;
}
.btn-small{
width: 80px;
padding: 4px 0px;
font-size: 14px;
}3. position (relative ,

<div>H</div>
<div class="down">E</div>
<div>L</div>
<div>L</div>
<div>O</div>
<span>span</span>
<span class="fixed">고정</span>
<style type="text/css">
div {
display: inline-block;
width: 50px;
height: 50px;
background-color: #D9F8C4;
color: #90C8AC;
text-align: center;
font-weight: bold;
}
1) relative : 현 위치에서 상대적으로 지정한만큼 간격 두겠다
.down:hover{ (글자에 마우스를 올려놓으면)
background-color: #F5F0BB;
position: relative;
left: 20px;
top: 20px;
현 위치에서 왼쪽으로 20px 위에서 20px 간격 둘게!
}
2) absolute: 강제로 위치 지정하겠다.
span {
position: absolute;
bottom: 10px;
right: 10px;
페이지 올렸다 내려도 그 위치 변함없이 따라 올라오는것을 알 수 있다.
}
3) fixed : 위치 고정시키겠다.
.fixed{
position: fixed;
left: 10px;
bottom: 10px;
스크롤을 올렸다 내려도 그 위치 그대로에서 이동이 없는걸 알 수 있다.
}
</style>'html css' 카테고리의 다른 글
| [css]무료 폰트 사이트 눈누 (0) | 2022.08.07 |
|---|---|
| [css] colgroup, padding 활용하여 게시판 꾸미기 (0) | 2022.07.25 |
| [css] 색상 선택하기 사이트, 프로그램 다운로드 (0) | 2022.07.23 |
| [css] div 이용하여 style꾸미기 (0) | 2022.07.23 |
| [html] 정리하기3(input 태그, select태그, textarea태그) (0) | 2022.07.23 |




