게으른 완벽주의자의 개발자 도전기
[css] div 이용하여 style꾸미기 본문
css는 정말 할때마다 느끼지만...(이하 생략) 절레절레 😥😥😥

오늘은 div 태그를 이용해서 style꾸미기를 할 것이다.
먼저, body에서 설정을 먼저 한 뒤에 style에서 꾸밀것이다.
1. body에 div 이름 부여하기
<body>
<div class ="container">
(class 별칭을 주는 것으로 container 첫 div에서 마지막 /div까지 전체 감싸는 것이니까 container로 하겠다.)
<div class="headDiv"> (이력서 등록 제목만 감싸는 class 이름을 headDiv로 주었다)
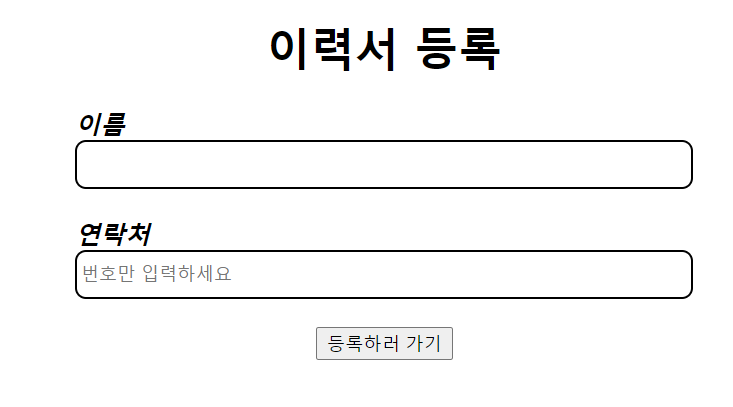
<h1>이력서 등록</h1>
</div>
<div class="contentDiv"> (내용 작성할 div에는 contentDiv로 이름을 부여)
<div>이름 </div>
<div> <input type="text" name="name"> </div>
<div>연락처</div>
<div> <input type="text" placeholder="번호만 입력하세요" name="tel" ></div>
</div>
<div class="btnDiv"> (버튼이 있는 div에는 btnDiv로 이름 부여)
<input type="button" value="등록하러 가기" >
</div>
</div>2. style로 body부분 꾸미기
꾸미기 위치는 title 아래에서 style태그를 만들어서 진행할 것이다.
<title>Insert title here</title>
<style type="text/css">
1) 전체적인 틀인 container 꾸미기
.container{ ( "."이 class 의미한다. class container를 말하는 것)
width: 450px; ( div는 블록태그라 한 줄 모두를 사용한다고 했다. 일부러 영역을 지정하기 위해 width(너비) 지정)
margin: 0 auto; (바깥여백 0(상하 바깥여백) auto(좌우 바깥여백) 가운데 정렬을 의미한다.)
(★ width를 설정하지 않고 div에서 margin을 사용하여 가운데 정렬을 하면 원래 한 줄 다 사용하는 div에겐 가운데 정렬을 해도 무의미하다.)
}
2) headDiv, btnDiv class 꾸미기
.headDiv, .btnDiv{ ( headDiv, btnDiv에 같은 속성을 설정할 것이라 쉼표로 연결하였다.)
text-align:center; (글을 가운데 정렬하겠다)
}3) nth-child(odd/even)으로 contentDiv 꾸미기
contentDiv 클래스의 자식 중 홀수번째 자식 div만 선택하여 꾸미겠다.
.contentDiv > div:nth-child(odd) { ( " > " 자식을 의미한다.)
( nth-child(odd/even) 몇번째 자식인지 지정할 수 있다 even(짝수번째)나 odd(홀수번째) 자주 사용한다)
(★ .contentDiv > div :nth-child(odd) div에 띄어쓰기를 한 뒤 :nth-child를 작성하면 자식이 아니라 자손을 선택하는 것)
i)자식이 누구인지 자손이 누구인지 아래에서 체크해보자!----------------------------
<div class="contentDiv">
<div>이름 </div> (여기가 first-child )
<div> <input type="text" name="name"> </div>
<div>연락처 (여기가 second-child)
<div> 010 </div> (여기가 자손을 의미함)
</div>
<div> <input type="text" placeholder="번호만 입력하세요" name="tel" ></div> (여기가 last - child )
</div>
-----------------------------------------------------------------------------------------------------------
font-style: italic; (폰트 스타일 italic으로)
font-weight: bold; (폰트 두껍게)
font-size: 18px; (폰트 사이즈)
}4) input 태그 꾸미기
input[type ="text"] {
(input 이렇게만 쓰면 input 태그 전체 설정이지만, [type="text"]라고 지정하여 설정 가능
즉, [어떤 속성값을 부르는 것] ex) div[class="container"] div[id= "java"] )
margin-bottom: 20px; ( text 칸 아래 간격을 20px로 하겠다)
width: 98%;
height: 30px;
border-radius: 8px; ( text 칸 모서리를 동그랗게 다듬는것)
border: 2px solid black;
}
</style>
'html css' 카테고리의 다른 글
| [css] colgroup, padding 활용하여 게시판 꾸미기 (0) | 2022.07.25 |
|---|---|
| [css] 색상 선택하기 사이트, 프로그램 다운로드 (0) | 2022.07.23 |
| [html] 정리하기3(input 태그, select태그, textarea태그) (0) | 2022.07.23 |
| [html] 정리하기2(테이블, 스타일 변경, 목록태그) (0) | 2022.07.23 |
| [html] 수업 정리 1(기본태그 정리) (0) | 2022.07.20 |




