게으른 완벽주의자의 개발자 도전기
[html] 정리하기3(input 태그, select태그, textarea태그) 본문
html css 시작한 이래로 나는 느낀게 있다. 내가 디자인엔 정말 취약하구나... 디자인 하시는 분들 정말 리스펙합니다!
1. <input> 태그
이름에서 느껴지듯 데이터를 집어넣는 태그이다. jsp에서 자주 사용하기 때문에 input 태그에서는
name 태그,
특히 check box, radio, button, submit에는 value태그(선택했을 때 나오는 속성값) 추가하는것 잊지 말아야 한다!

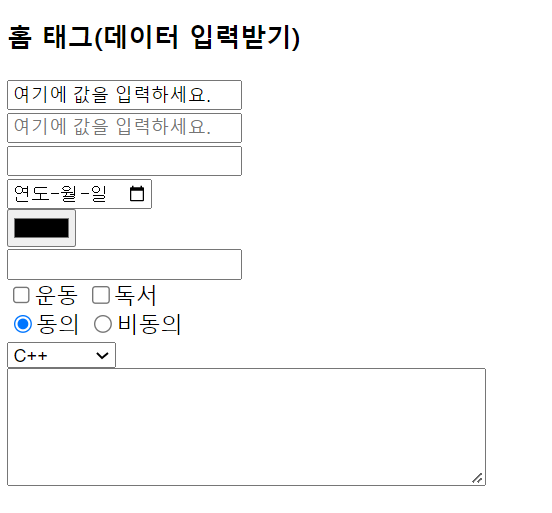
<h3>홈 태그(데이터 입력받기)</h3>
<input type="text" value="여기에 값을 입력하세요."> <br> (value를넣으면 실제로 값을 받는다.)
<input type="text" placeholder="여기에 값을 입력하세요." name="value"><br> (안내문구를 넣어주는 것이 된다.)
<input type="password" name="pw" ><br>
<input type="date" name="date"><br>
<input type="color" name="color"><br>
<input type="number" name="number"><br>
<둘 다 선택 가능>
<input type="checkbox" name="like" value="운동">운동
<input type="checkbox" name="like" value="독서">독서<br>
<둘 중 하나 선택>
<input type="radio" name="abc" checked>동의
(checked= "checked" 이지만 같은 내용은 한 번 입력해도 무방하며,
의미는 동의 비동의 중 동의에 무조건 체크표시 되어 있게 만드는 것)
<input type="radio" name="abc">비동의 <br>
<select> (여러가지 중 하나 선택하는 것)
<option>C++</option>
<option>JAVA</option>
<option>PYTHON</option>
</select> <br>
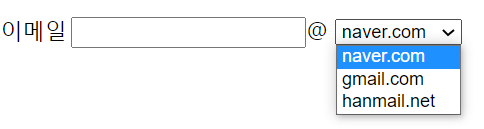
다른 예시>

<table>
<tr>
<td>이메일</td>
<td>
<input type="text">@
<select>
<option>naver.com</option>
<option>gmail.com</option>
<option>hanmail.net</option>
</select>
</tr>
</table>
<버튼만들기>
<input type="button" value="로그인">
추후에 servlet, jsp를 사용하여 데이터를 넘겨주는 용도로 많이 사용될 것이다.
그때는 버튼 대신에 "submit"을 사용한다.
<작성공간만들기>
<textarea rows="5" cols="50" name="note"></textarea>
이렇게 만들면 작성공간을 마우스를 이용해서 마음대로 조절할 수 있다.
크기를 고정시키는 작업이 필요하다!
title 밑에서 아래와 같이 설정해주면 된다.
<style type="text/css">
textarea{
resize: none;
}
</style>
'html css' 카테고리의 다른 글
| [css] colgroup, padding 활용하여 게시판 꾸미기 (0) | 2022.07.25 |
|---|---|
| [css] 색상 선택하기 사이트, 프로그램 다운로드 (0) | 2022.07.23 |
| [css] div 이용하여 style꾸미기 (0) | 2022.07.23 |
| [html] 정리하기2(테이블, 스타일 변경, 목록태그) (0) | 2022.07.23 |
| [html] 수업 정리 1(기본태그 정리) (0) | 2022.07.20 |




