게으른 완벽주의자의 개발자 도전기
[html] 정리하기2(테이블, 스타일 변경, 목록태그) 본문
요즘 자바랑 html를 배우면서 고등학생때 했던 과목들이 떠올랐다.
문과였던 나에게 자바는 이해하면 쫙쫙 풀리는데 이해가 어려운 한국지리 세계지리 느낌이라면
html css는 윤리 한국사처럼 암기과목 느낌이 난다.
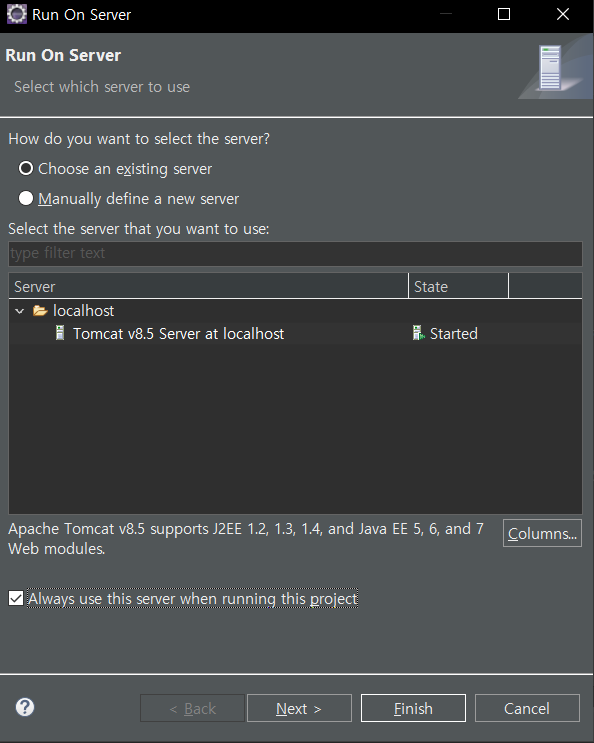
새로운거 실행시킬때 마다 창을 눌러서 설정해줘야하는 번거로움이 있다.

Always use this server 여기 부분에 체크하면 편하게 사용 가능하다!
1. 테이블(table)
body 안에 table을 만든다.
table 태그도 마찬가지로 시작이 있으면 /table 이 있다.
기본 테이블 형식은 아래와 같다.
<body>
<table> 테이블 만들기
<tr> 테이블의 행 시작
<td> 테이블의 열 시작
</td> 테이블의 열 끝
</tr> 테이블의 행 끝
</table>
</body>
1) 행과 열
테이블에서 tr:행, td:열을 나타낸다. 이 태그도 시작이 있음 /끝 태그가 있다는 걸 명심한다.
2) 열 병합과 행 병합
colspan= 열 병합 rowspan = 행 병합

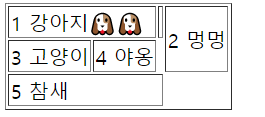
<예시>위와 같이 되도록 테이블을 만드시오!
먼저, 테이블을 보니 3행 3열이겠구나라고 파악할 수 있다.
(그림이 이상하지만 참새는 3열 다 차지한게 맞다)
tr과 td로 3행 3열을 만든다.
<table border="1"> (테이블 선을 명확히 보기 위해 임시로 border="1"로 설정했다)
<tr>
<td colspan="2">1 강아지🐶🐶<td> (강아지 칸이 1행 1열과 2열 두칸 차지했으니 열 병합이 필요)
<td rowspan="2">2 멍멍</td> (멍멍 칸이 1행 3열과 2행 3열을 차지했으니 행 병합이 필요)
</tr>
<tr>
<td>3 고양이</td>
<td>4 야옹</td>
</tr>
<tr>
<td colspan="3">5 참새</td> (3행 1열 2열 3열 다 차지했으니 열병합이 필요하다)
</tr>
</table>
3) 테이블 꾸미기
html에서 꾸미기를 할 때는
<title>Insert title here</title> 아래에서 시작한다.
style 을 적고 ctrl 스페이스를 누르면
<style type="text/css">라고 뜬다.
우리는 테이블을 꾸며줄 것이기 때문에
table { (테이블 전체 설정을 하는 것)
border: 1px solid black; (검은색 실선 테두리를 줄거야)
width: 300px; (너비는 300px로 할게)
border-collapse: collapse; (테이블 테투리 하나로 만들겠다)
margin: 0 auto; (* 바깥여백 0(상하 바깥여백) auto(좌우 바깥여백) 가운데 정렬하겠다)
text-align: center; (글자들 가운데로)
}
tr, td{ (행과 열에 설정을 하는 것)
border: 1px solid black; (행 열 테두리를 1px 검은 실선으로 할게)
height: 50px; (높이를 50px로 줄거야)
}


4) <thead>, <tbody>,<tfoot> 사용하기
table에 head, body, foot을 붙인것이다.
<body>
<table>
<thead>
<tr>
<td>이름</td>
<td>국어점수</td>
<td>영어점수</td>
</tr>
</thead>
<tbody>
<tr>
<td>김자바</td>
<td>80</td>
<td>90</td>
</tr>
<tr>
<td>박자바</td>
<td>80</td>
<td>90</td>
</tr>
<tr>
<td>최자바</td>
<td>80</td>
<td>90</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>합계</td>
<td>240</td>
<td>270</td>
</tr>
</tfoot>
</table>
2. 목록 태그

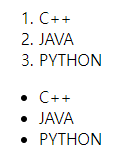
1) 순서가 있는 목록 태그 ordered list -> <ol>
<ol>
<li>C++</li>
<li>JAVA</li>
<li>PYTHON</li>
</ol>
2) 순서가 없는 목록 태그 unordered list -> <ul>
<ul>
<li>C++</li>
<li>JAVA</li>
<li>PYTHON</li>
</ul>
'html css' 카테고리의 다른 글
| [css] colgroup, padding 활용하여 게시판 꾸미기 (0) | 2022.07.25 |
|---|---|
| [css] 색상 선택하기 사이트, 프로그램 다운로드 (0) | 2022.07.23 |
| [css] div 이용하여 style꾸미기 (0) | 2022.07.23 |
| [html] 정리하기3(input 태그, select태그, textarea태그) (0) | 2022.07.23 |
| [html] 수업 정리 1(기본태그 정리) (0) | 2022.07.20 |




